缺乏明確的價值主張
明確的價值主張對任何首頁設計都至關重要。沒有它,訪客就不知道你的網站提供什麼,以及你與競爭對手的區別。許多公司在向訪客提供價值時常犯一個錯誤:要麼過於籠統,要麼過於狹隘;要麼完全沒有明確的價值,要麼提供太多細節而讓訪客感到overwhelmed。
一個好的價值主張應該針對目標受眾,作為網站產品或服務的介紹,並吸引訪客停留並進一步探索網站。
不要犯在首頁上不包含明確價值主張的錯誤 - 給訪客一些獨特且吸引人的內容,讓他們確信訪問你的頁面是正確的選擇。
你需要一個網站嗎? 想建立一個網站,但不知道從哪裡開始?我們的網站建造工具是完美的解決方案。它易於使用,並且能夠根據您的業務需求進行自定義,您可以立即擁有一個專業的網站。
加載速度慢
另一個你應該避免的網站設計錯誤是加載速度慢。在競爭用戶注意力達到歷史高點的今天,首頁快速顯示至關重要。如果加載時間過長,訪客可能會感到沮喪並在頁面加載完成之前離開你的網站。加載時間越長,跳出率增加的可能性就越高。請確保在所有設備上測試加載時間,並優化圖像以提高加載速度。
如有必要,你可以從網站托管服務購買額外資源,或使用內容分發網絡(CDN)來提高性能。
使用過多內容
避免在頁面上堆積過多內容。不必要的文字、圖像、圖形和廣告可能使頁面看起來令人不知所措且不吸引人。重要的是確保頁面上的每個元素都是必要的,並在視覺和功能上保持良好平衡。
此外,大量內容也可能降低加載速度,對用戶體驗和網站性能產生負面影響。
在簡化頁面和提供有趣內容之間取得平衡是有效首頁設計的關鍵。
使用 SITE123 建立網站很簡單
忽視可用性規則
最基本的可用性規則之一是保持首頁整潔有序,這一點絕不能忽視。擁擠的首頁看起來混亂,使讀者更難找到他們要找的內容,並且可能嚴重損害你網站的用戶體驗。
雖然可能會想要包含各種設計元素和內容以使頁面看起來視覺吸引人,但過多的元素可能使你的首頁看起來雜亂和分散注意力。
此外,過長的內容可能使讀者難以導航,並可能分散他們對頁面主要信息的注意力。
保持設計元素和內容簡潔,並且用戶友好。這將幫助用戶專注於重要的事情,即你網站的整體信息和主要目標。
過度設計你的頁面
無論設計多麼富有創意和技術含量,在一個頁面上使用過多的設計都可能對你的首頁設計產生負面影響。設計過載可能會讓訪客感到不知所措,導致業務流失,因為訪客可能難以識別關鍵信息和行動項目。保持設計簡單和線性可以幫助解決這個問題。此外,嘗試限制每個頁面上的元素數量,並將文本、照片、視頻和表單分組到容易識別和導航的不同部分。
花時間審核你的頁面以尋找額外的設計元素可以幫助你創建一個視覺吸引人,卻又簡單易懂的首頁。
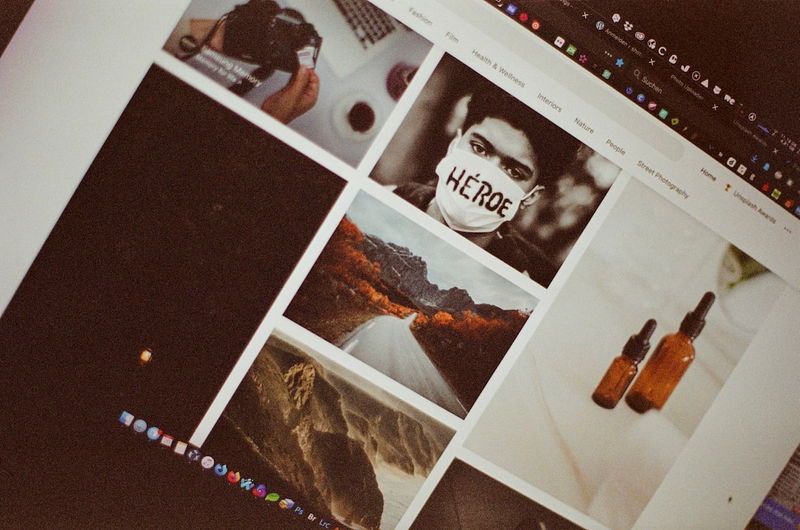
使用通用圖片
避免使用過於通用的圖片 - 它們看起來缺乏原創性,不能幫助講述你的企業故事。在為你的首頁尋找圖片時,確保找到更具個人化且與你公司相關的圖片。
例如,如果你是一家房地產公司,你可以使用當地地標的圖片,而不是通用的房屋庫存圖片。
使用能引起情感共鳴和真實性的圖片將有助於吸引訪客進入你的網站,而不是讓他們離開。
創意不足
本文前面的部分已經詳細介紹了在首頁上使用高質量原創圖片的重要性。成功的設計還需要有創意的點綴。缺乏創意往往會使網站的首頁設計與競爭對手的設計混為一體,無法提供明顯且令人難忘的體驗。
如果你的首頁設計與其他數十家公司的設計完全相同,就不太可能吸引用戶的注意力。這可能直接導致潛在客戶的流失,因為網站的首頁是虛擬世界中最重要的資產。
頁面可讀性差
創意不足並不是唯一需要避免的錯誤。可讀性差也會損害你的首頁設計。在設置首頁時,請確保將文本分成簡短、易於理解的句子。
此外,不要讓行太長,盡可能在適當的地方換行,以幫助讀者獲得更具視覺吸引力的體驗。
另外,使用較大的字體大小和易讀的字體類型,以確保你的首頁設計易於閱讀。
可讀性差會讓人感到困惑、不知所措,甚至令人不愉快 - 這些因素都會損害你首頁的用戶體驗。
沒有主頁圖標
另一個經常在首頁上發現的錯誤是沒有包含主頁圖標。這個圖標,通常是一個房子的形狀,允許訪客無論在網站的哪個位置都能返回首頁。它的作用不僅僅是一個鏈接 - 它是一個持續的提醒,也是快速返回網站起點的方式。沒有它,訪客可能會難以找到返回首頁的方法,導致用戶感到沮喪,可能會降低閱讀量。
包含主頁圖標是確保良好用戶體驗的簡單有效的方法,所以在設計首頁時不要忘記添加它。
不適合移動設備
不適合移動設備是一個巨大的錯誤。隨著越來越多的人通過移動設備訪問網絡,確保你的網站設計能夠適應所有尺寸的屏幕變得至關重要。如果你的網站設計不適合移動設備,可能意味著訪客會遇到使用困難,體驗不佳,最終他們可能會直接離開你的網站。
確保包含適合移動設備的設計元素,如離屏導航、可在較小設備上輕鬆閱讀的內容,以及為每種設備優化的圖像格式。
這樣做將使你的網站有機會接觸到更廣泛的受眾,並有助於提高訪客參與度和轉化率。